- Home
- Internship Programs
-
Courses
- Creators Course (Graphic Design + Video Editing)
- UXUI Design
- Full Stack Development
- Digital Marketing
- Graphic Design
- Video Editing
- Data Engineering With AWS
- Students Zone
- Contact Us

"Your Effort, Our Reward!"


Stipends
Real Time Projects
Live Projects Completed
Learn by creating real-world projects that blend hands-on experience backed with theoretical foundations. Build a standout portfolio, master UX/UI design and prototyping, develop collaboration skills, and gain paid work experience to elevate your resume and stand out in the job market.
Apply your skills on live projects for real clients, gaining valuable hands-on experience in a professional setting.
Receive a stipend at the end of the internship as a token of appreciation for your dedication, managed directly by the institute for reliability.
The stipend acknowledges your dedication and effort throughout the program.
It helps ease challenges as you focus on learning and gaining experience.
The stipend motivates you to deliver your best work and grow professionally.
Gain hands-on experience by working on live projects for real clients
Get practical experience and a stipend, adding value to your resume
Graduate with a portfolio showcasing professional-quality work, giving you a competitive edge
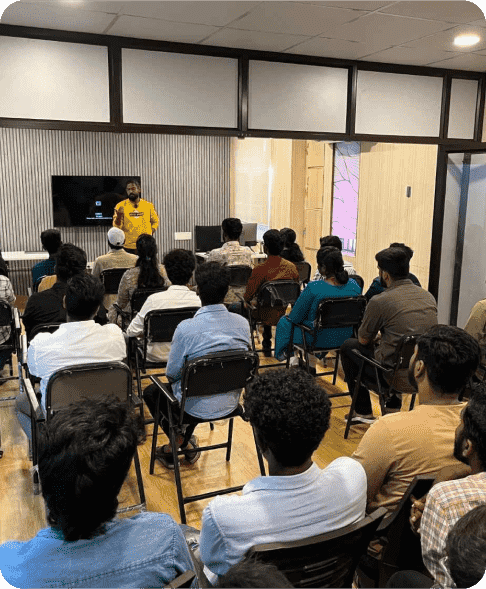
Get a sneak peek of the program!
“Build real portfolios, not imaginary or conceptual ones”
A Step-by-Step Guide to Your Future!
Course Intro, agenda for the 3 months
History of Design, tools, computer, software and its types
Figma - Intro, UI tour, Paradigm - Objects, layers, properties, etc
Figma - Shapes, Groups, Frames, Grids, etc
Showcase how to create UI for Mobile screens
Constraints, Responsive design
AutoLayout -- Directions, Spacing, Gap, Alignment, Wrap, Hug, Fill, Fixed, etc
AutoLayout -- Nesting AutoLayout, Best practises, Tricks - Negative padding, Positioning, etc
AutoLayout - Tips & Tricks
Atomic Design
Styles - Color, typo, shadows, grid, etc
Components - Create resuable components for an existing Mobile app
Variants, Properties
Variables - To create Dark and Light Mode
Developer Handoff
Prototyping 1
Prototyping 2
Gestalt principles
Color theory, Typography
Imagery, Illustrations
Inspirations - How and where to find, Moodboard - How to create one for a project
Web Design practise
Buisiness Website
Ecommerce App
Web App
Sass product
Mobile App Design practise
Android
iOS
Requirements Gathering / Stakeholder Interview
Competitor analysis, SWOT analysis,
Target audience, Persona -- How to define your audience and group them (based on similar interests & behaviours)
JTBTD -- Describe features as job/user stories
HMW, Crazy 8s, Storyboard
Design Sprint Map
Breadboard
Sketching - Wireframes, Lowfi, etc
Watch inspiring stories from our alumni as they share their experiences, growth,
and how the program
helped them kickstart their careers.
What Our Students Say





Today, the true value of any course lies in how you can apply
what you’ve learned to
real-life scenarios




Need Help? Start Here!
Nope! This program is beginner-friendly. We’re more interested in your passion and willingness to learn.
You’ll master essential design skills and concepts that the industry demands, including design fundamentals, Figma, FigJam, Miro, Photoshop, Illustrator, and key UX/UI principles.
Absolutely. You’ll be working on actual projects for our clients in the last 3 months — not just hypothetical assignments
To qualify for a stipend, you must maintain good attendance, academic performance, course completion, positive behaviour and conduct.
Compensation will range from 10k to 15k, based on performance, with a least minimum of 10k.
No problem! That’s what we’re here for. By the end, you’ll have a killer portfolio filled with real-world projects.